這30天過程,將一起探索前端開發的基礎技術,從最基本的HTML和CSS開始,逐步引入Bootstrap,並最終進入到Vue.js的學習。
在今天的文章中,我們將從HTML開始,這是網頁的基石。
我們將學習HTML的基本概念,以及下載visual studio code ,並撰寫第一份HTML 5文件。
一開始先簡單認識html5
1.第一行在宣告格式是什麼
例如:
意思是格式是html
2.使用標籤讓格式更容易閱讀
->HTML起始標籤
標頭跟主體
->HTML文件的標頭
head 內容 /head
head是起始標籤
/head是結束標籤
->title標籤(在head 內容 /head內)
網頁標題
->HTML文件的主體
body內容/body
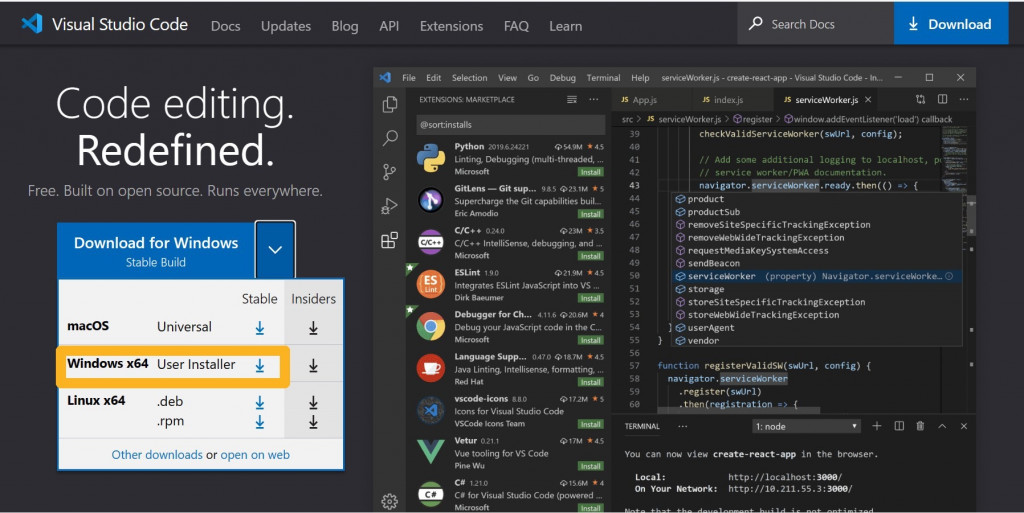
第一步在網站上搜尋 visual studio code,就會出現下面這個連結(圖一),進去後下載windows x64版本的(圖二),之後等安裝好後,就打開visual studio code。
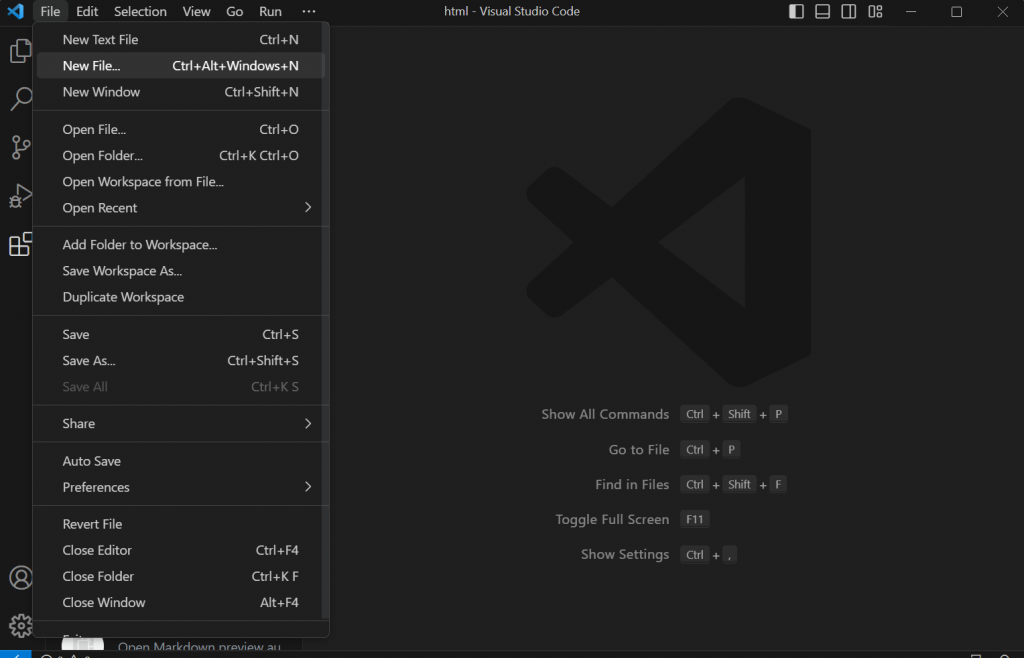
要建立一個new file(圖三),名稱first.html,然後會叫你選地方儲存,不過一開始我先在桌面建立一個資料夾html,就把first.html存在html。
(圖一)
(圖二)
(圖三)
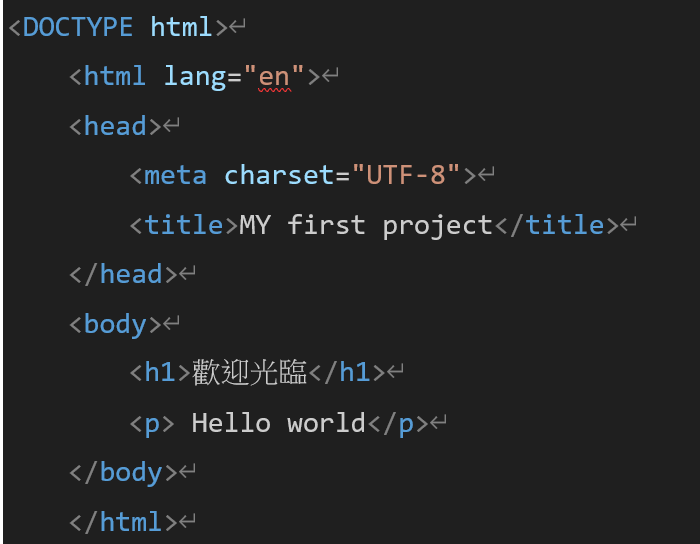
然後在右邊的編輯區輸入html內容(下方)
輸入完後先按Carl+s存檔,
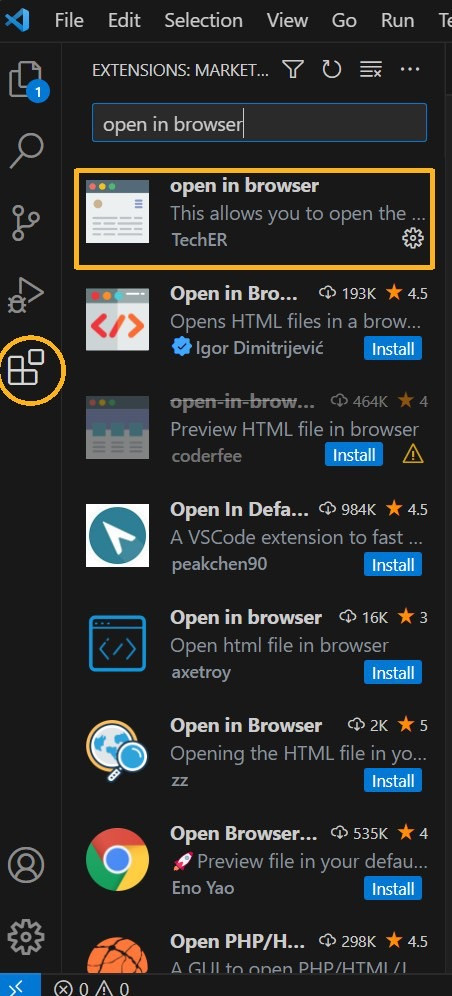
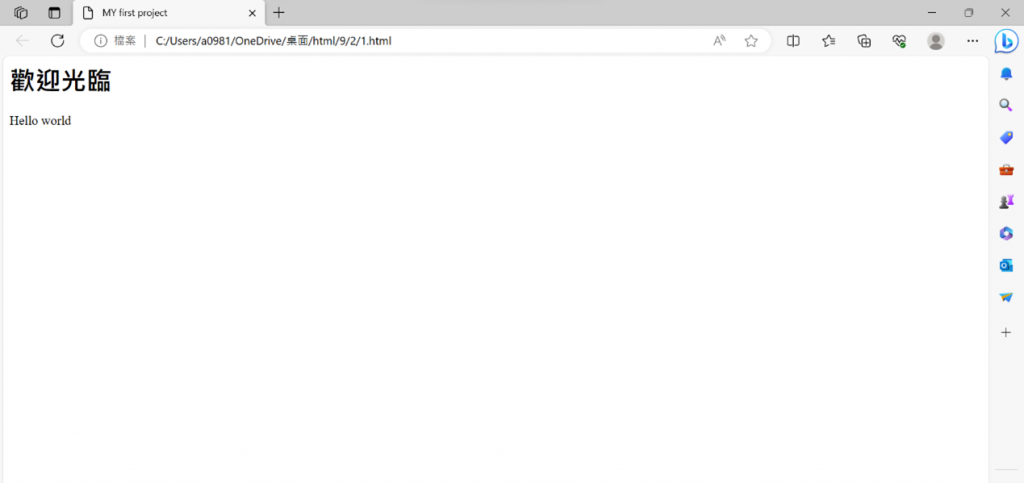
不然沒辦法直接按Alt+B(可以讓html文件直接開啟在瀏覽器),不過想要按快捷鍵Alt+B,要先下載open in browser,在左邊第四個可以搜尋open in browse(圖四),就可以下載了。下載完就可以直接按Alt+B,剛剛的html就直接開啟在瀏覽器了(圖五)。

(圖四)
(圖五)
